
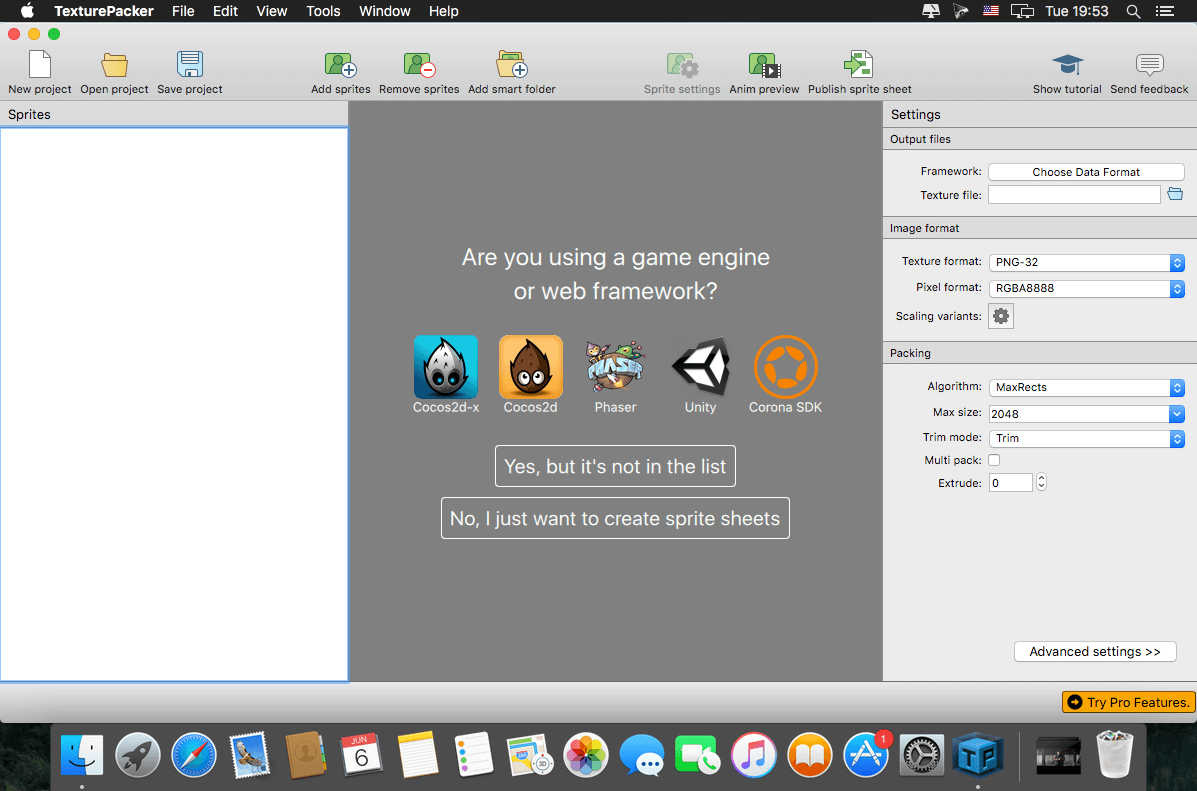
Simply click the folder / “.” button next to Data file and browse to the folder where you want to save. Let’s tell TexturePacker where to export the texture and data files. png) and the data file is a property list (.plist) with information about each sprite frame contained in the texture. The texture file is an image (for example, a. Spritesheets are composed of a texture file and a data file. Next we'll give the spritesheet settings to ensure it creates an optimal texture, then publish it. This adds all the ninja sprites to the sheet. Open up TexturePacker, click the Add Folder button and select the Ninja-HDR folder. In this tutorial, we'll use Texture Packer. Spritesheet MakersĪ spritesheet maker takes a group of sprites and packs them together.
TEXTUREPACKER LAST FRAME ZIP FILE
Here's a zip file of the completed HDR ninja sprites. Finally, a 3-pixel Noise > Median is applied and the file is saved and closed. Next the Droplet sizes the image to 400% with Bicubic Smoother image resampling. The Droplet applies a color range to get rid of the brown background color, then another color range to remove the shadow. I made a folder with all the sprites I wanted to enhance, then created a Photoshop Droplet to process them all at once. Just create the art at the highest resolution (HDR) and then let the spritesheet maker scale it down for the lower tiers (SD and HD).īy taking the original SD ninja, scaling him up to HDR resolution and using a bit of median blur, we can create a decent-looking HDR sprite. How does one create so many art files? Easy. The HDR assets are used for devices with a screen width >= 2000 pixels or so, i.e. The HD assets are used for devices with a screen width greater than 959 pixels, for example the iPad 1st generation at 1024x768. The SD assets are used for older devices like an iPhone 3GS with a screen resolution of 480x320.
These days, it can help to produce three tiers of art assets: SD, HD and HDR (HD Retina). We'll throw in a few standing frames too: ninja-stopped0000.png through ninja-stopped0003.png. For the jumping frames, ninja-sidekick-e0000.png through ninja-sidekick-e0012.png. We can flip the right-facing sprites over the x plane to create left-facing sprites.įor the running frames, we'll use ninja-running-e0000.png through ninja-running-e0007.png. In the case of a platformer, we just need frames of the ninja running and jumping to the right. The first step in making a spritesheet is deciding what sprite frames you want to include.


TEXTUREPACKER LAST FRAME HOW TO
In this chapter, we'll make a ninja spritesheet and then learn how to use it in your game. See how tightly packed these sprites are? Compressed image formats can be used to further increase the speed and efficiency of your game. Rotation can be applied to the sprites so that more of them fit neatly into the texture. Extra spacing around your sprites can be automatically trimmed from the texture and then re-applied when loaded into an actual sprite.
TEXTUREPACKER LAST FRAME MOVIE
Just like a movie reel, a spritesheet can create the illusion of motion.Ī benefit of packing your sprites into a spritesheet is that you can really optimize the texture memory required by your game. This makes it easy to animate a single sprite by changing the sprite's displayed frame in sequence over a specified duration. It can be moved around the screen, stretched, rotated, skewed, faded and tinted.Ī spritesheet is a collection of sprites into a single texture file. In AnimatedSprite, but I can’t access that.A sprite is a single graphic image. Private SpriteSheetAnimation _currentAnimation Which is not as good as I wanted, because I need to specify the indices of the frames instead of referring to them with their names.Īlthough it was not part of the original question, I met a new problem: how can I check currently which animation is playing? There is a member called I am trying to use the TextureAtlas loader.


 0 kommentar(er)
0 kommentar(er)
